
Deploy React App to S3 and Cloudfront by automating the process using Github Actions
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction
Hemanth of Alliance Department here. In this blog, I deployed React App to S3 and CloudFront by automating the process using Github Actions.
S3
Simple and popular AWS Service for storage. Replicates data by default across multiple facilities. It charges per usage. It is deeply integrated with AWS Services. Buckets are logical storage units. Objects are data added to the bucket. S3 has a storage class on object level which can save money by moving less frequently accessed objects to a colder storage class.
CloudFront
AWS CloudFront is a content delivery network (CDN) service that aids in the speedy and dependable distribution of static and dynamic information with high performance, security, and developer friendliness. It distributes your content over a global network of edge sites, or data centers that are close to your users. Using serverless compute features, you can also alter the code that is executed at the AWS CDN edge.
Github Actions
Carrying out software development workflows right in your repository using GitHub Actions, a feature of GitHub. To do any activity, including CI/CD, you can find, create, and distribute actions. It is possible to create a completely unique workflow. Additionally, you may develop, test, and deploy your code with GitHub Actions in any language and on any platform. In addition to matrix builds and any language, GitHub Actions supports Linux, macOS, Windows, ARM, and containers.
Demo
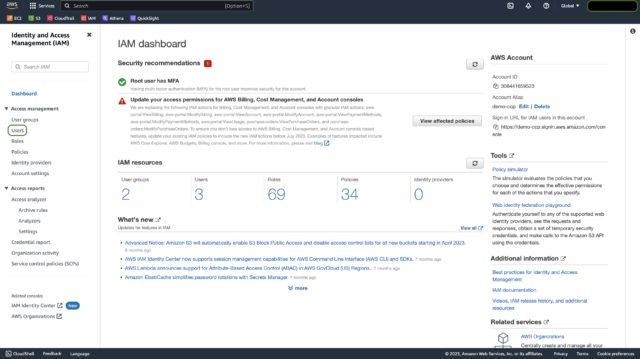
Go to IAM, and click on users
 Click on add users
Click on add users
 Enter the user name and click next
Enter the user name and click next
 Click on create user
Click on create user
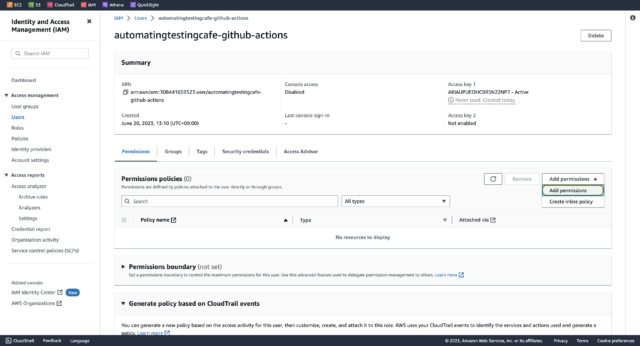
 Click on created user
Click on created user
 Click on create access key in security credentials
Click on create access key in security credentials
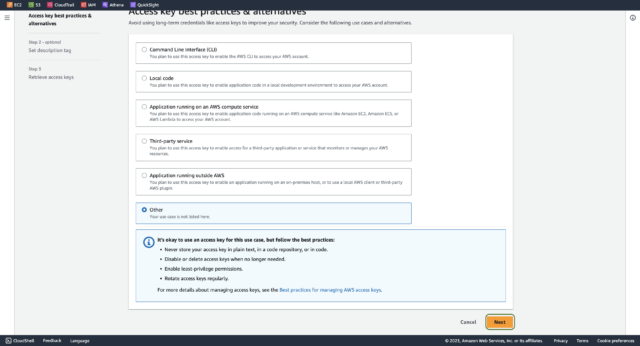
 Click on other and click next
Click on other and click next
 Click on Download .csv file
Click on Download .csv file
 Now go back to IAM, click on policies and click on create policy
Now go back to IAM, click on policies and click on create policy
 Click on JSON and enter the below policy and click on next
Click on JSON and enter the below policy and click on next
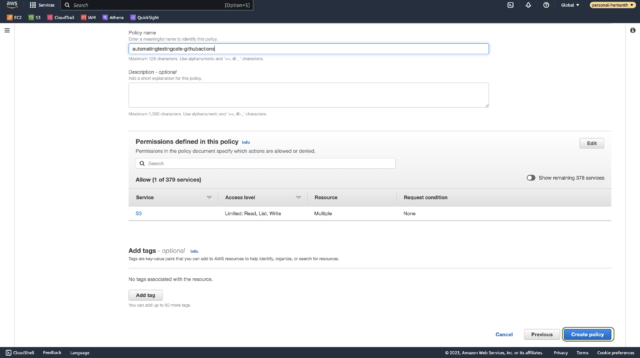
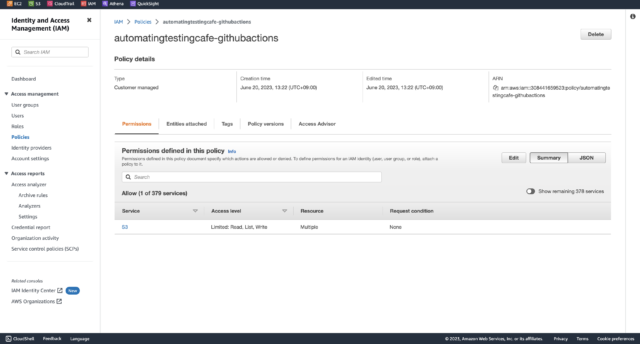
 Give a policy name and click on create policy
Give a policy name and click on create policy

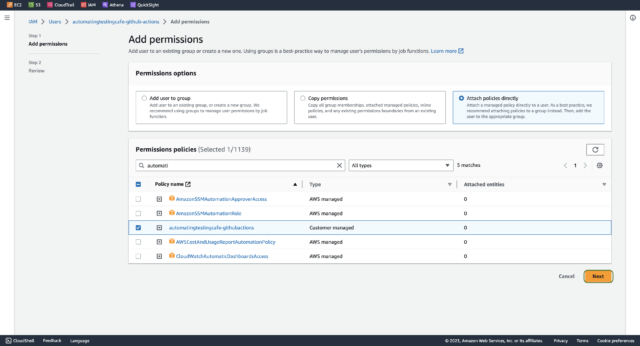
 Now again go back to above created user and click on permission and click on add permissions
Now again go back to above created user and click on permission and click on add permissions
 Add the above policy created to it (Github actions user will have permissions to deploy code in S3 bucket)
Add the above policy created to it (Github actions user will have permissions to deploy code in S3 bucket)

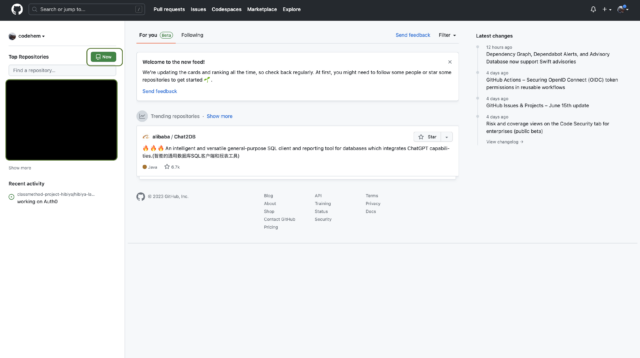
 Creating Github repository
Creating Github repository
 Write down repository name and click on create repository
Write down repository name and click on create repository
 clone the repository, cd into it and create react app
clone the repository, cd into it and create react app
 Now add the files into the github
Now add the files into the github
git add .
git commit -m "created a new create app"
git push
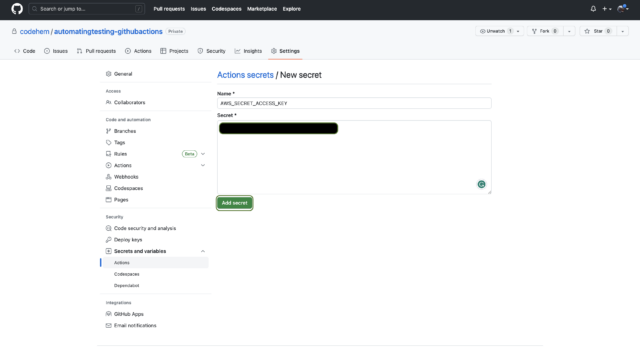
Now go to settings
 Enter the access key id and secret access key
Enter the access key id and secret access key


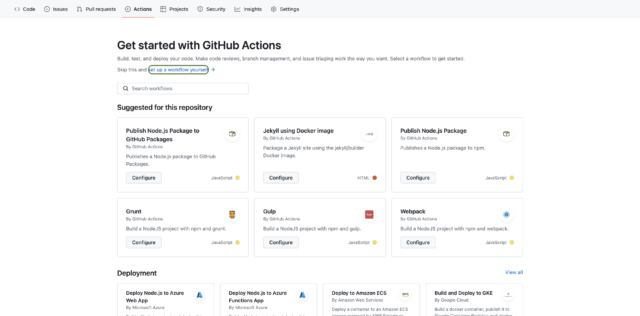
 Now go to actions and click set up a workflow yourself
Now go to actions and click set up a workflow yourself
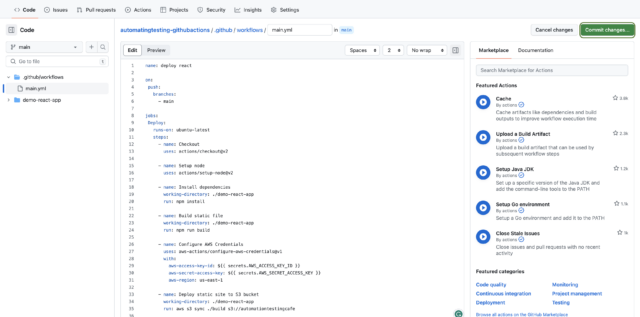
 Type down the below code and don't forget to change the s3 folder name
Type down the below code and don't forget to change the s3 folder name
 click on commit changes
click on commit changes
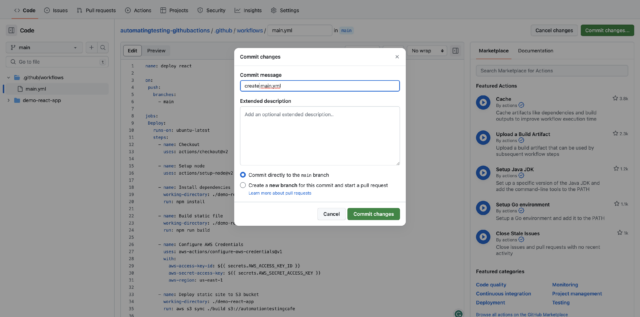
 type a commit message and click on commit changes
type a commit message and click on commit changes
 Go to actions and click on it
Go to actions and click on it

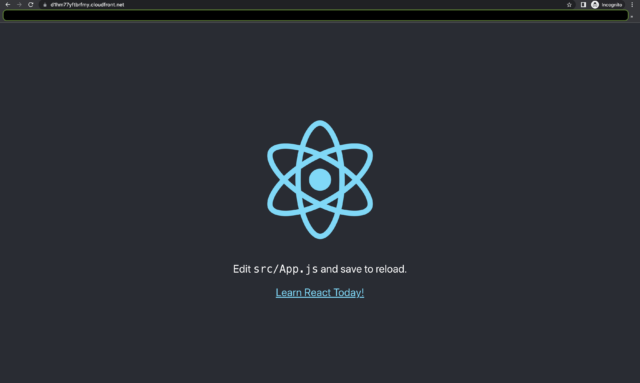
 checking Cloudfront distribution
checking Cloudfront distribution
 Now making changes in the code
Now making changes in the code
 Enter following commands in your terminal
Enter following commands in your terminal
git add .
git commit -m "created a new create app"
git pull --rebase
git push
Checking github actions
 checking the cloudfront distribution
checking the cloudfront distribution

Conclusion
Hope with this you get an idea of how to deploy React App to S3 and Cloudfront by automating the process using Github Actions. Thank you for seeing the blog till the end.










